Az önce bir web sitesini ziyaret etmeye çalıştınız ve HTTP hatası 431 mesajıyla mı karşılaştınız? Ya da belki kendi web siteniz var ve ziyaretçilerinizden sitenizi ziyaret ederken bu hatayı gördüklerine dair şikayetler alıyorsunuz?
HTTP durum kodları 431 hatası gibi sinir bozucu olabilir çünkü etkileşim kurmak istediğiniz web sitesinin önüne geçerler. Neyse ki, hata kodu size hatayı düzeltmek için ihtiyacınız olan bilgiyi bu üç sayı – 431 şeklinde sağlar.
Bu yazıda, bu özel hatanın ne anlama geldiğini ve bazı yaygın nedenlerini öğreneceksiniz. Ardından, ister başkasının web sitesinde ister kendi web sitenizde yaşıyor olun, sorunu çözmek için izleyebileceğiniz dört sorun giderme adımını paylaşacağız.
İçindekiler:
- 431 “Request Header Fields Too Large” Hatasına Ne Sebep Olur?
- HTTP Hatası 431 Nasıl Düzeltilir (4 Yöntem)
- 1. Çerezlerinizi ve Tarayıcı Önbelleğinizi Temizleyin
- Önemli
- 2. URL Sorgu Parametrelerini Kısaltın veya Kaldırın
- 3. Kodunuzu Kısaltın/Düzenleyin (Özel Kod Yazıyorsanız)
- 4. Çerez Ayarlarını Düzenleyin (Siteniz Kullanıcılar İçin Hataları Tetikliyorsa)
- Özet
431 “Request Header Fields Too Large” Hatasına Ne Sebep Olur?
Genel olarak, HTTP hata kodları iki farklı alanda bir soruna işaret edebilir:
- Sunucu tarafı – web sunucusunda hata kodunu tetikleyen bir sorun var.
- İstemci tarafı – web tarayıcısında hatayı tetikleyen bir sorun var.
HTTP hatası 431 istemci –kullanıcı- tarafındaki bir HTTP hatasıdır. Bu, sorunun nedeninin web tarayıcınızda bir yerde olduğu anlamına gelir (çünkü büyük başlıklarla istekte bulunan web tarayıcınızdır). Bu aynı zamanda çoğu düzeltmeyi web tarayıcınızı ayarlayarak uygulamanız gerektiği anlamına gelir.
Ancak, temel neden her zaman tarayıcınızın hatası değildir. Bazen web sitesinin kodlanma şekli tarayıcınızın büyük istekler yapmasına neden olabilir.
Tipik olarak HTTP hatası 431, çerezlerle ilgili sorunlardan, uzun yönlendirici URL’lerinden veya yalnızca istek başlıklarının toplam boyutundan kaynaklanır.
Başka birinin web sitesini ziyaret etmeye çalışıyorsanız, web tarayıcınızı ayarlayarak bu nedenleri ortadan kaldırmayı deneyebilirsiniz.
Kendi web siteniz varsa ve sitenizin ziyaretçilerinin neden HTTP hatası 431’i gördüğünü teşhis etmeye çalışıyorsanız, sitenizin ziyaretçilerinin büyük isteklerde bulunma olasılığını azaltmak için sitenizin kodunu incelemeniz gerekebilir. Örneğin, sitenizin ziyaretçilerin tarayıcılarında çerezleri nasıl kullandığını ayarlamanız veya sunucunuzu daha büyük istekleri kabul edecek şekilde yapılandırmanız gerekebilir.
HTTP Hatası 431 Nasıl Düzeltilir (4 Yöntem)
Artık HTTP Error 431 Request Header Fields Too Large mesajının ne anlama geldiğini ve bazı nedenlerini bildiğinize göre, bu hatayı nasıl düzeltebileceğinize geçelim.
1. Çerezlerinizi ve Tarayıcı Önbelleğinizi Temizleyin
Hemen hemen tüm web siteleri, bireysel kullanıcıları tanımlamak ve onlar hakkında bilgi depolamak için çerezleri kullanır. Örneğin, bir web sitesine giriş yaparsanız, bu web sitesi giriş yaptığınızı hatırlamak için bir çerez kullanacaktır, böylece her ziyaretinizde tekrar giriş yapmanız gerekmez.
Çok fazla çerez varsa, bu büyük HTTP istek başlıklarına yol açabilir ve bu da HTTP Hatası 431 İstek Başlığı Alanları Çok Büyük mesajını tetikleyebilir.
Bu nedenle, yaygın bir çözüm, sorun yaşadığınız sitenin çerezlerini temizlemektir. Çoğu popüler tarayıcı bunu yapmayı oldukça kolaylaştırır – size aşağıda göstereceğiz.
Önemli
Eğer çerezlerinizi temizlerseniz, çerezlerini temizlediğiniz her web sitesinden çıkış yapmış olursunuz. Tarayıcınızın tüm çerezlerini temizlerseniz, bu her bir web sitesinden çıkış yapacağınız anlamına gelir. Bu nedenle, yalnızca sorun yaşadığınız belirli bir sitenin çerezlerini temizlemek gibi hedefe yönelik bir yaklaşımla başlamanızı öneririz. Bu işe yaramazsa, tarayıcınızın çerezlerini tamamen temizlemeyi deneyebilirsiniz.
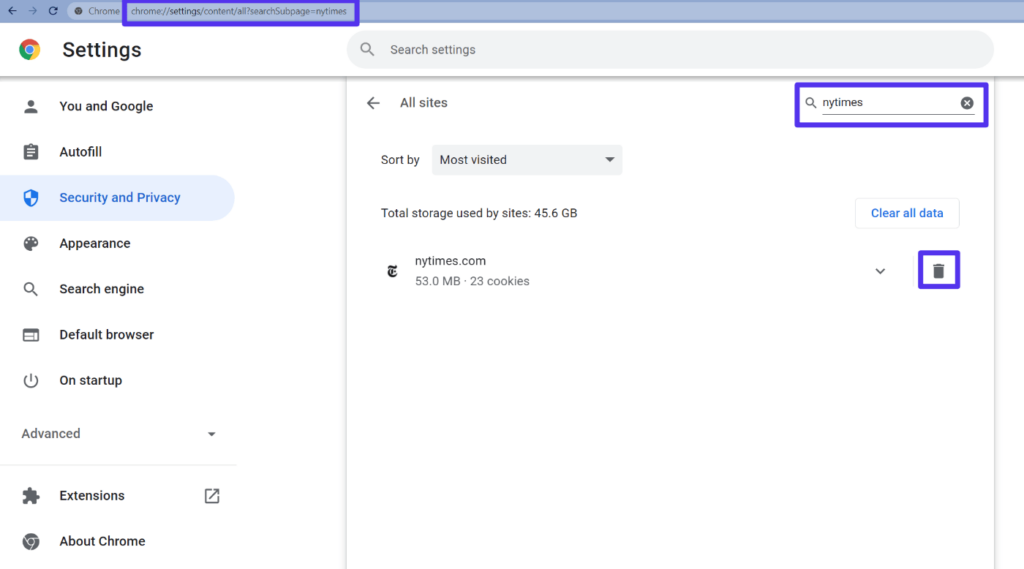
Chrome’da tarayıcı çerezlerini nasıl temizleyeceğiniz aşağıda açıklanmıştır:
- Tarayıcınızın adres çubuğuna aşağıdakileri girin – chrome://settings/content/all.
- Sorun yaşadığınız sitenin URL’sini arayın.
- Söz konusu siteye ait tüm çerezleri ve site verilerini silmek için çöp kutusu simgesine tıklayın.
Yukarıdaki temel yöntem Brave, Edge, Vivaldi, Opera ve diğerleri gibi diğer Chromium tabanlı web tarayıcıları için de çalışmalıdır. Ancak, URL’yi yapıştırmak yerine ayarlar alanından geçmeniz gerekecektir.
Safari’de belirli bir sitenin çerezlerini temizlemek için bu talimatları izleyin:
- Açın Tercihler alan (Safari > Tercihler).
- Seçiniz Gizlilik sekmesi.
- Tıklayın Web Sitesi Verilerini Yönetme.
- Sorun yaşadığınız siteyi arayın ve seçin.
- Tıklayınız Kaldırmak düğmesini kullanarak siteyi seçin.
Firefox’ta belirli bir sitenin çerezlerini temizlemek için bu talimatları izleyin:
- Firefox tarayıcınızın adres çubuğuna aşağıdakileri girin – about:preferences#privacy.
- Aşağı kaydırın ve Çerezler ve Site Verileri Bölüm.
- Tıklayınız Verileri Yönet düğmesine basın.
- Sorun yaşadığınız siteyi arayın ve seçin.
- Tıklayınız Seçileni Kaldır düğmesini kullanarak siteyi seçin.

2. URL Sorgu Parametrelerini Kısaltın veya Kaldırın
Uzun sorgu parametrelerine sahip URL’ler kullanarak bir siteyi ziyaret etmeye çalışmak da HTTP hatası 431’i tetikleyebilir.
Sorgu parametreleri, bir URL’nin “ana” URL’den sonra gelen kısmıdır. Sunucuya ek bilgi iletmek için kullanılırlar, ancak çoğu durumda sayfaya erişmek için aslında gerekli değildirler.
Örneğin, birçok site dönüşümleri izlemek için UTM parametrelerini kullanır. İşte bir temel URL örneği – – bazı ek sorgu parametreleri ile:
?utm_source=Facebook&utm_medium=CtW&utm_campaign=PC&fbclid=IwAR3ph8rkY1UfPOzhbrqPWBGqLXFYydAJqms_RQU
Sorunun bu olup olmadığını görmek için, soru işaretini ve ondan sonra gelen her şeyi silin (yukarıdaki kalınlaştırılmış kısım). Ardından, yeni temizlenmiş URL’yi tekrar ziyaret etmeyi deneyin ve hatanın ortadan kalkıp kalkmadığına bakın.
3. Kodunuzu Kısaltın/Düzenleyin (Özel Kod Yazıyorsanız)
Bu iki ipucu, hatayı başka birinin web sitesinde yaşıyorsanız size yardımcı olmayacaktır. Ancak hatayı kendi sitenizde yaşıyorsanız (veya ziyaretçileriniz hatadan şikayet ediyorsa), bu ipuçları temel nedenin ele alınmasına yardımcı olabilir.
İlk seçenek sitenizin kodunu incelemek ve kodunuzun büyük istek başlıkları oluşturup oluşturmadığını kontrol etmektir. Yani, kodunuz ziyaretçilerin tarayıcılarını büyük istekler göndermeye zorluyor mu?
Bu hatalar özellikle JavaScript ile çalışırken yaygındır. StackOverflow’a göz atarsanız, bu hatayı yaşayan insanların çoğunun AngularJS, React, Node.js gibi teknolojileri kullandığını göreceksiniz.
Örneğin, Node.js uygulamanız gerekenden daha fazla bilgi istiyor olabilir ve bu da gereksiz yere büyük istek başlıkları oluşturuyor olabilir. Benzer şekilde, kodunuzdaki boşlukların isteğin boyutuna dahil olduğunu unutmayın; bu da büyük isteklerin bir başka “görünmez” kaynağı olabilir.
Bazı durumlarda, sunucunuzun yapılandırma kodunu düzenleyerek maksimum istek boyutunu sunucu düzeyinde de ayarlayabilirsiniz. Örneğin, React kullanıyorsanız, maksimum başlık boyutunu package.json dosyasında bu kod satırını arayın:
“start”: “react-scripts –max-http-header-size=1024 start”,
4. Çerez Ayarlarını Düzenleyin (Siteniz Kullanıcılar İçin Hataları Tetikliyorsa)
Sitenizin HTTP hatası 431’i tetiklemesinin bir başka yolu da çerezleri kullanma şeklidir.
Örneğin, kullanıcıların tarayıcılarında çok sayıda çerez ayarlıyorsanız, bu hatayı tetikleyebilir. Bu, bir sitenin çerezlerini temizlemenin potansiyel düzeltmelerden biri olmasının nedenlerinden biridir.
Bunu önlemek için, yanlışlıkla çok fazla çerez ayarlamadığınızdan emin olun. Bunun için sitenizin kodunu incelemeniz veya bunu yapabilecek niteliklere sahip bir uzman tutmanız gerekecektir.
Özet
HTTP Error 431 Request Header Fields Too Large hatası, web tarayıcınız sunucuya çok büyük ve/veya uzun başlıklar içeren bir istekte bulunduğunda ortaya çıkan istemci taraflı bir hatadır.
İstek çok büyük olduğu için sunucu isteği reddeder, bu nedenle web tarayıcınız beklediğiniz içerik yerine HTTP Error 431 mesajını görüntüler.
Başka bir siteyi ziyaret ederken bu hatayla karşılaşıyorsanız, en yaygın çözüm tarayıcınızın o site için çerezlerini temizlemektir. Ayrıca URL’nin sorgu parametreleri nedeniyle çok uzun olmadığından emin olmalısınız.
Kendi sitenizi ziyaret ederken bu hatayla karşılaşıyorsanız (veya ziyaretçileriniz bu hatadan şikayet ediyorsa), büyük istek başlıkları oluşturmadığınızdan veya çok fazla çerez ayarlamadığınızdan emin olmak için muhtemelen kodunuzu incelemeniz gerekecektir. Bazı durumlarda, sunucunuzun yapılandırma dosyalarını düzenleyerek maksimum istek başlığı boyutunu sunucu düzeyinde artırmanız da mümkün olabilir.
Genel olarak HTTPS durum kodları hakkında daha fazla bilgi edinmek için HTTP durum kodlarına ilişkin tam kılavuzumuza göz atın. Ayrıca Dahili Sunucu, Kötü İstekler, Kötü Ağ Geçidi, Bulunamadı Hataları dahil olmak üzere diğer yaygın HTTP hatalarını düzeltmeye odaklanan bir dizi gönderimiz var.